Creation of this Website
Welcome to this website! I created this website to showcase my projects and skills. I wanted to keep it simple and clean, so I decided to use a minimalist design. I made it without using any template or low-code/no-code tools. I hope you enjoy your visit!
Technologies Used
TypeScript
Next.js
Tailwind CSS
Github
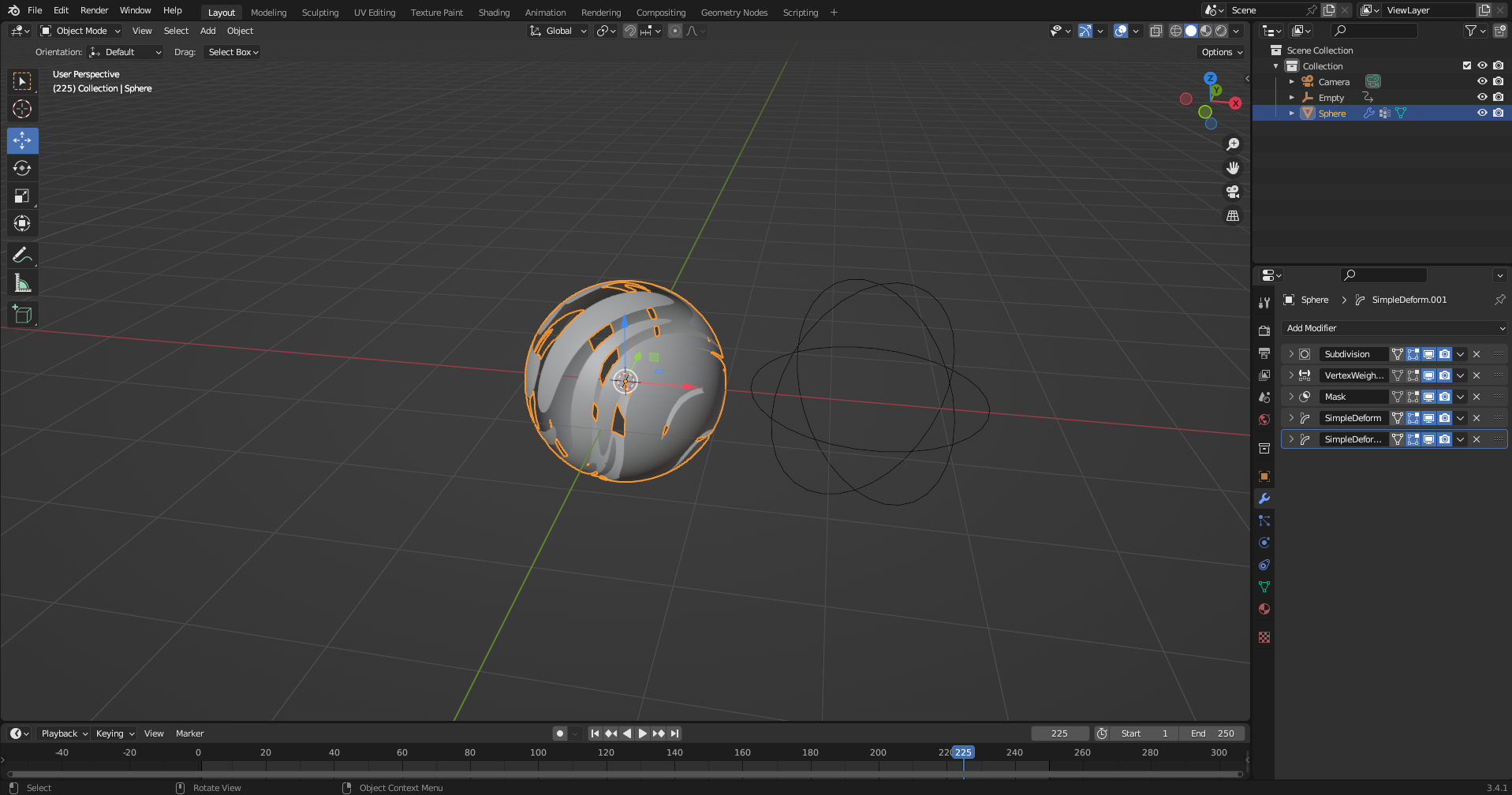
Blender
Development Process
The site is developed using Next.js, a React framework that makes it easy to build fast and efficient web applications. Styling is handled with Tailwind CSS, providing a utility-first approach to design.
I never used these two before, so I had to learn them from scratch. I'm also writing in TypeScript, which I already knew because I had a few courses about it in Denmark. It is still a bit challenging but very interesting to work with.
About the orbs
For this website, I wanted to create a unique design. I decided to create a 3D animation of rotating orbs with Blender. I then exported the animation as a video and used it as a header for every page of the website.
Every page has a different color, shape and animation (but always rotating anticlockwise) for the orbs, and the color will be used as a general CSS theme for the page (work in progress).

Click to view the full image
Deployment Process
This website is a constant work in progress and is getting regular updates. I manage my source code on Github with regular commits.
The website is hosted on Github Pages. I'm using Github Actions to automatically deploy the website when I push to the main branch.
I use a custom domain name (hctr.store) that I bought on Amen.fr. If you still wonder why I chose this domain name, it's because it's my name without the vowels!